Giscus 是一个轻量级的开源评论系统,可以轻松地添加到静态站点、博客、项目文档和许多其他类型的网站中。Giscus 使用 GitHub 帐户进行身份验证,并与 GitHub discussions API 进行集成。因此,你可以使用 GitHub discussions 管理你的评论,从而获得卓越的可维护性和可扩展性。
那么如何集成到我们的博客中呢?
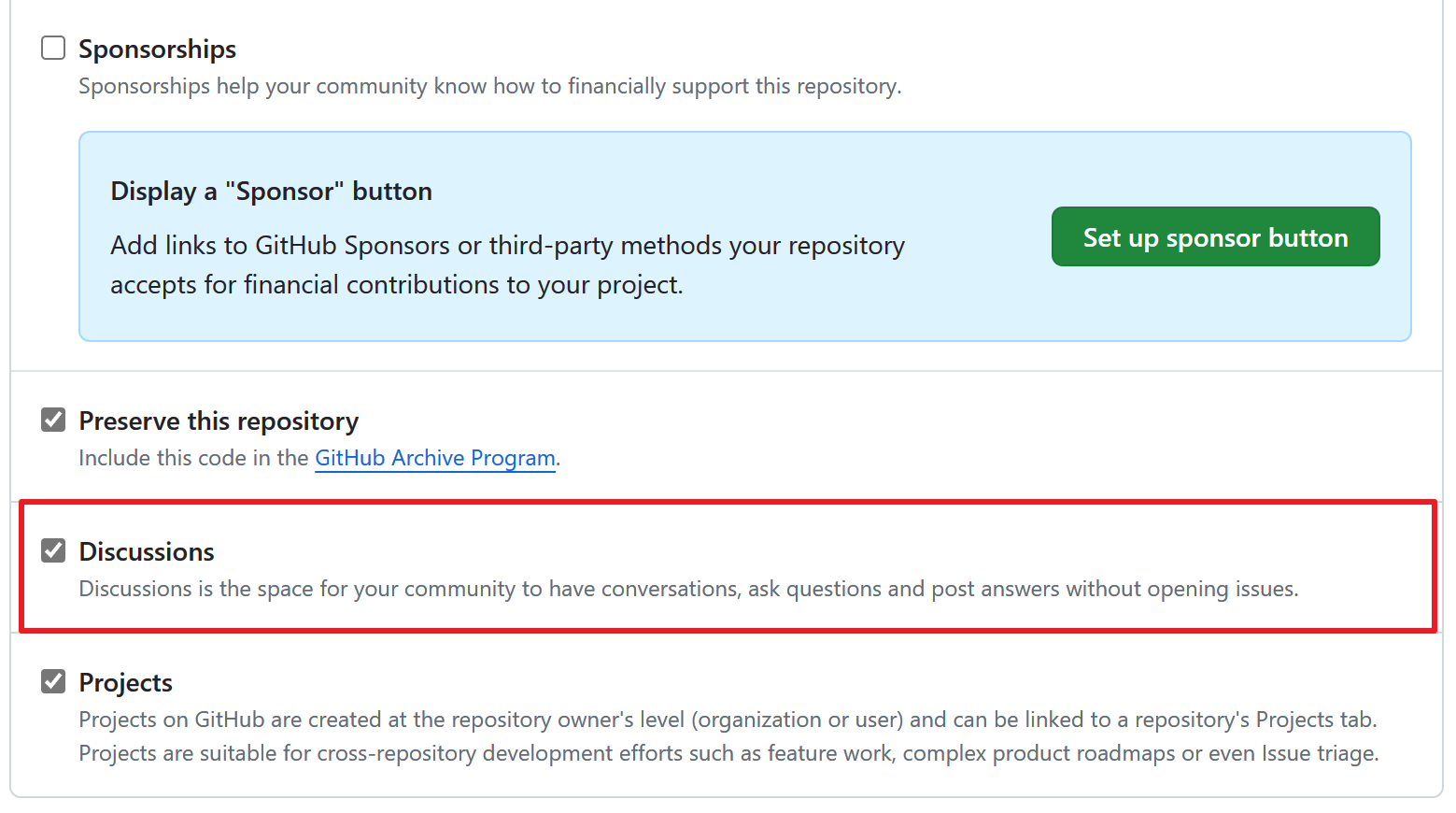
- 选择一个公开的仓库,在 setting 中找到 feature-Discussions, 勾选打开。

点击这里👉giscus app (opens new window) 安装 giscus app
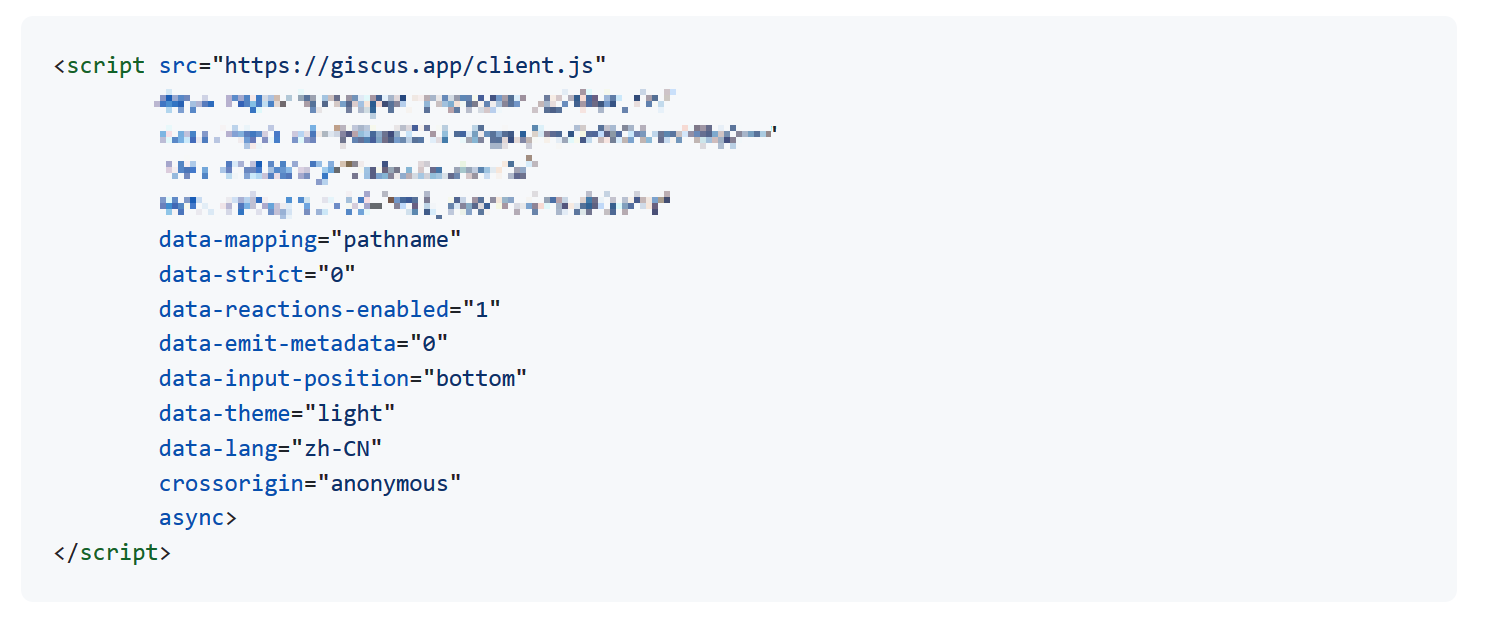
前往 giscus 官网 (opens new window) 进行配置,选择主题后复制生成的 script 标签代码

- 创建 vuepress 全局组件 comment
<template>
<div>
<div class="giscus"></div>
<script
src="https://giscus.app/client.js"
...你上一步复制的代码
></script>
</div>
</template>
<script>
export default {
name: 'comment'
}
</script>
- 最后在我们编写的 markdown 文件的底部加入一行代码
<comment/>即可!

总的来说操作比较简单,样式也很简洁,不过前提是该读者要通过 Github 登录后方可评论,和 Gittalk 功能很类似。